Color Modes
July 27, 2011 1 Comment
If you are a Graphic Designer or Photographer, then you should already know a little about the different color modes, or color spaces, RGB and CMYK. However, if you are not aware of these concepts, don’t sweat it, it is very easy to understand. Color modes are basically systems used to describe colors in a numerical way. Color modes can be classified into additive and subtractive. An additive color mode, such as RGB, will result in white by the addition of all the inclusive main colors (Red, Green, Blue) at 100%. The subtractive color mode, such as CMYK, will result in black by the addition of all the main colors (Cyan, Magenta, Yellow, Black) at 100%.
Differences
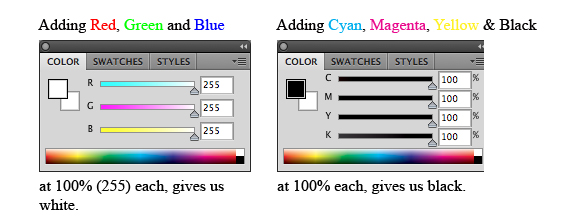
RGB stands for Red, Green and Blue, and this color mode works by assigning an intensity value to each pixel on an image. Intensity values go from 0 to 255 for each of the channel or color mentioned (RGB). When the intensity value is set equally for all channels the result is a neutral gray, when they are all set to 0, the result is black, and when they are all set to 255, the result is white.
CMYK stands for Cyan, Magenta, Yellow and Black. This color mode works by assigning each pixel a percentage value for each of the process inks (CMYK). When all the colors are set to 100%, the result will be black. When all the colors are set to 0%, the result will be white.
The LAB color mode is an entirely different model. This color mode is based on the human eye, and the human perception of color. This color mode is considered device-independent, because it describes what a color looks like, and not the intensity or amount of ink in it. The L component is the light component, which goes from 0 to 100. The A component is for the green-red axis. The B component is for the blue-yellow component. The A and B components go from -128 to +127. These numeric values are a description of all the colors that a normal human eye can perceive.
Grayscale color mode uses only shades of gray in an image. There are no colors but black, white and gray. Grayscale can be edited either in percentage from 0% to 100%, where 0 is white and 100 is black, or in value of shades of gray, from 0 to 256, 0 being black and 256 being white.
Duotone color mode can create either monotone, duotone, tritone or quadtone images. Duotone does this by creating grayscale images. The difference is that the user can select to have custom inks, either one, two, three or up to four custom inks. A good example of this would be sepia images. The Bitmap color mode has two color values, either black or white. This color mode represents an image only using black or white. ***When placing a Photoshop Duotone file into InDesign, the color palette changes. The color palette will no longer let you choose values for CMY, it will only go from black to white.
Color Modes for Printing
Designers use CMYK color modes for printed documents. The reason for this, is that CMYK color modes will better match and image on the computer screen to that on the printed-paper. Once you create a document on CMYK mode, the printer will know how much Cyan, Magenta, Yellow and Black to use to duplicate the same color on your screen, because printers also use CMYK color modes. That is why inks come in Cyan, Magenta and Yellow packages, and then Black.
Color Modes Not for Printing
One of the Color modes not used for printing is the RGB color mode. Most TVs, and computer screens use red, green and blue lights to display the images on your screen. However, as discussed earlier, printers work with CMYK color mode. Therefore RGB color mode should be used for images and designs that will only be seen in screens. But for printing, we must use CMYK.
A Bit of Color
The term “Bit” as it pertains to computers, comes from the term BInary digit (BIT). A bit is the smallest unit of computer storage. When it comes to colors, a bit is information about the color in one single pixel of the image. This is also known as color depth or bit depth, which is the number of colors, that certain hardware or software can represent. For example, an 8-bit document has 2 to the 8th power of colors (256 colors). A 16-bit document has 2 to the 16th power of colors (65,536 colors). Therefore a 16-bit document is capable of representing more colors than an 8-bit document.
How to create a Cool Duotone Image
Here is a quick little video tutorial on how to create cool duotone images.


Pingback: Adolie Twins: Using CMYK and RGB « Klacenklai Illustrates